HyperText Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa).
Perkembangan
Tahun 1980, IBM memikirkan pembuatan suatu dokumen yang akan mengenali setiap elemen dari dokumen dengan suatu tanda tertentu. IBM kemudian mengembangkan suatu jenis bahasa yang menggabungkan teks dengan perintah-perintah pemformatan dokumen. Bahasa ini dinamakan Markup Language, sebuah bahasa yang menggunakan tanda-tanda sebagai basisnya. IBM menamakan sistemnya ini sebagai Generalized Markup Language atau GML.
Tahun 1986, ISO menyatakan bahwa IBM memiliki suatu konsep tentang dokumen yang sangat baik, dan kemudian mengeluarkan suatu publikasi (ISO 8879) yang menyatakan markup language sebagai standar untuk pembuatan dokumen-dokumen. ISO membuat bahasa ini dari GML milik IBM, tetapi memberinya nama lain, yaitu SGML (Standard Generalized Markup Language). ISO dalam publikasinya meyakini bahwa SGML akan sangat berguna untuk pemrosesan informasi teks dan sistem-sistem perkantoran. Tetapi di luar perkiraan ISO, SGML dan terutama subset dari SGML, yaitu HTML juga berguna untuk menjelajahi internet. Khususnya bagi mereka yang menggunakan World Wide Web. Versi terakhir dari HTML saat ini adalah HTML5.
Kegunaan
- Mengintegerasikan gambar dengan tulisan.
- Membuat Pranala.
- Mengintegerasikan berkas suara dan rekaman gambar hidup.
- Membuat form interaktif.
HTML dokumen tersebut mirip dengan dokumen tulisan biasa, hanya dalam dokumen ini sebuah tulisan bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat tulisan ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: < b> TAMPIL TEBAL</b>. Tanda < b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh tulisan yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut. HTML lebih menekankan pada penggambaran komponen-komponen struktur dan format di dalam halaman web daripada menentukan penampilannya. Sedangkan penjelajah web digunakan untuk menginterpretasikan susunan halaman ke gaya built-in penjelajah web dengan menggunakan jenis tulisan, tab, warna, garis, dan perataan text yang dikehendaki ke komputer yang menampilkan halaman web. Salah satu hal Penting tentang eksistensi HTML adalah tersedianya Lingua franca (bahasa Komunikasi) antar komputer dengan kemampuan berbeda. Pengguna Macintosh tidak dapat melihat tampilan yang sama sebagaimana tampilan yang terlihat dalam pc berbasis Windows. Pengguna Microsoft Windows pun tidak akan dapat melihat tampilan yang sama sebagaimana tampilan yang terlihat pada pengguna yang menggunakan Produk-produk Sun Microsystems. namun demikian pengguna-pengguna tersebut dapat melihat semua halaman web yang telah diformat dan berisi Grafika dan Pranala.
Menyunting format tulisan
HTML memungkinkan seseorang untuk menyunting tampilan atau format berkas yang akan dikirimkan melalui media daring. Beberapa hal yang dapat dilakukan dalam menentukan format berkas adalah:
- Menampilkan suatu kelompok kata dalam beberapa ukuran yang dapat digunakan untuk judul, heading dan sebagainya.
- Menampilkan tulisan dalam bentuk cetakan tebal
- Menampilkan sekelompok kata dalam bentuk miring
- Menampilkan naskah dalam bentuk huruf yang mirip dengan hasil ketikan mesin ketik
- Mengubah-ubah ukuran tulisan untuk suatu karakter tertentu.
Semua halaman web yang sering anda buka, seperti facebook.com, twitter.com, google.com dan lain sebagainya ditampilkan dengan menggunakan HTML. Jadi bisa dikatakan HTML adalah bahasa dasar untuk menampilkan halaman web pada web browser.
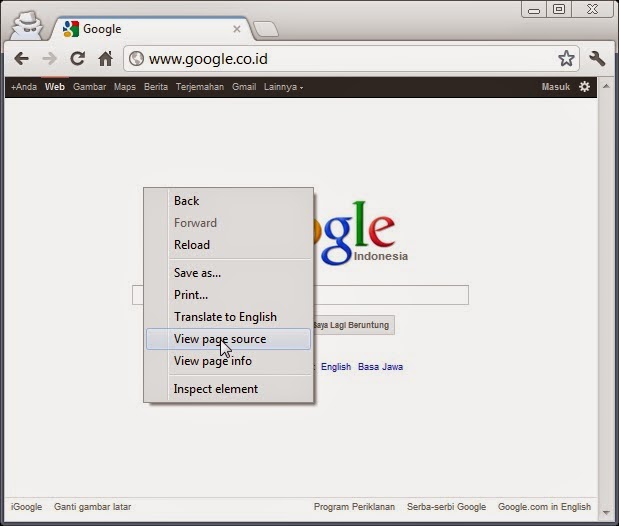
Buka Web browser anda lalu bukalah sebuah situs, http://www.google.com misalnya.
1. Lalu klik kanan di sembarang area, dan pilih “Inspect element” (menu paling akhir)
2. Perhatikan kode hasil inspect element, yang terlihat adalah sebagai berikut :
Gambar 12 Inspect Element akan menampilkan kode HTML dari situs yang bersangkutan
Baris pertama pasti diawali dengan <!DOCTYPE HTML>, ini menandakan bahwa dokumen yang sedang anda buka saat ini adalah HTML. Begitu juga dengan baris kedua : <HTML>, kode tersebut menandakan bahkan kode-kode yang ditulis di dalamnya adalah kode HTML.
Jika anda ingin tahu kepanjangan HTML, HTML adalah kependekan dari Hypertext Markup Language. Artinya adalah bahasa markup (penanda) berbasis text atau bisa juga disebutsebagai formatting language (bahasa untuk memformat), Jadi sudah jelas bahwa HTML bukanlah bahasa pemrograman, melainkan bahasa markup/formatting.
2.1. Membuat Website dalam 1 Menit
Sudah siap membuat website? Kita mulai membuat website hanya dalam 1 menit!
1. Bukalah Notepad (All Programs > Accessories > Notepad)
2. Ketikkan teks berikut : Website pertama saya
3. Pilih menu File > Save As
4. Beri nama ‚latihan1.html‛ (tanpa tanda kutip)
5. Pada bagian Save as type, pilih All Files (*.*) Lalu klik tombol save.
Gambar 13 Save As type
6. Sekarang klik dua kali file HTML yang telah anda buat, (atau Klik dan Drag ke Web Browser anda, disini saya menggunakan Google Chrome)
Gambar 14 Website pertama anda
Demonstrasi di atas hanyalah langkah untuk membuat file HTML, mudah bukan?
2.2. Pengenalan Tag HTML
Seperti yang saya sebutkan sebelumnya, bahwa HTML adalah bahasa Markup, artinya bahasa HTML hanya digunakan untuk me-markup suatu dokumen. Sebagai penyederhanaan kita analogikan dengan pembuatan dokumen di Microsoft Word atau aplikasi Word Processing lainnya.
Ketika membuat sebuah dokumen word, biasanya kita melakukan formatting pada teks. seperti menebalkan teks, memiringkan, memberi garis bawah, Membuat Penjudulan (Heading), membuat list (Daftar) dan lain sebagainya. Pada HTML, formatting ini bisa kita sebut dengan Proses Markup dan akan dilakukan dengan menggunakan tag HTML.
Misalnya, untuk mem-format suatu teks menjadimiring kita tambahkan tag <em>atau<i>. Edit file sebelumnya, menjadi seperti berikut : Website <em>pertama</em> saya
Dan ketika dibuka kembali pada browser, anda dapat melihat kata pertama menjadi miring.
<em> .. </em> disebut dengan Tag HTML, yang digunakan untuk me-markup(memformat) dokumen HTML. Perhatikan bahwa setiap tag memiliki pasangan yakni tag penutupnya.
Artinya hanya teks yang berada di dalam tag tersebut yang akan diberi format miring. Tag penutup ditandai dengan penambahan tanda slash (/) sebelum nama tagnya. Berikut ini adalah anatomi dari tag HTML : <namatag atribut=‚nilai Atribut‛> Isi atau Konten </namatag>
Setiap tag HTML bisa menjadi “isi” dari tag HTML lainnya, untuk membuat suatu hierarki dari dokumen HTML.
Dalam setiap tag HTML bisa disisipkan berbagai atribut yang berfungsi untuk menampung informasi-informasi tertentu, misalnya atribut id dan class yang berfungsi untuk memberi nama suatu tag sebagai referensi CSS atau javascript nantinya.
Sekarang bagaimana jika teks yang dimiringkan tersebut ingin kita tebalkan? Untuk menebalkan teks anda dapat menggunakan tag <strong>atau<b>, menjadi seperti berikut: Website <strong><em>pertama</em></strong> saya
2.3. Struktur file HTML
Suatu dokumen HTML juga mempunyai aturan dalam penulisannya, ada beberapa tag yang harus anda tuliskan dan sudah menjadi ketentuan. Jika kita perbaiki latihan kita sebelumnya menjadi dokumen HTML yang benar maka kodenya menjadi seperti berikut:
1. <!DOCTYPE HTML> 2. <HTML> 3. <head> 4. <title>Judul File HTML</title> 5. </head> 6. 7. <body> 8. Website <strong><em>pertama</em></strong> saya 9. </body> 10. </HTML>
Bingung? Tenang, saya jelaskan tiap baris kode tersebut.
<!DOCTYPE HTML>
Adalah Tag awal dari setiap dokumen HTML, tag ini berfungsi untuk menginformasikan pada browser bahwa dokumen yang sedang dibuka adalah dokumen HTML. Tag ini perlu dicantumkan disetiap dokumen HTML yang akan anda buat.
<HTML> … </HTML>
Awal dari isi dokumen HTML dimulai dari sini, semua kode HTML yang akan anda buat akan ditulis di dalam tag ini, perhatikan juga bahwa setiap tag harus memiliki tag penutup.
<head> … <head>
Tag Head akan digunakan untuk menyimpan berbagai informasi tentang dokumen HTML, lebih detailnya akan kita temui pada bab selanjutnya. Apa yang terdapat di dalam tag ini, tidak akan ditampilkan secara langsung pada web browser.
<title> … </title>
Salah satu contoh informasi yang terdapat di dalam tag Head adalah title. Title akan menampilkan teks pada judul browser atau pada tab browser.
<body> … </body>
Nah, apa yang ingin anda tampilkan pada browser akan ditulis di dalam tag ini, tag body merupakan tag pembuka dari badan dokumen HTML.
Mudah dimengerti bukan? Lalu apakah penulisan tag-tag HTML harus seperti contoh di atas? Seperti penambahan tab/indentasi pada setiap tag?. Sebenarnya Anda bisa saja menuliskan kode HTML seperti ini : <!DOCTYPE HTML><HTML><head><title>Judul File HTML</title></head><body>Website <i>pertama</i> saya</body></HTML>
Dan yang anda dapatkan dalam browserpun sama, namun anda akan kesulitan membaca dokumen HTML tersebut. Kalau saja dokumen HTML yang anda buat hanya
10 baris mungkin hal ini tidak akan menjadi masalah, namun bagaimana jika 1000 baris? Nah loh?!
Untuk itu kita menambahkan indentasi, disetiap isi (konten)dari suatu tag. Misalnya : <head> <title>Judul File HTML</title> </head>
Ini menandakan bahwa tag title berada di dalam tag head. Selain itu kita juga bisa mengontrol, apakah suatu tag sudah ditutup atau belum.
Bab 3 Memuat Gambar
Setelah anda mengetahui struktur dari sebuah file HTML dan apa saja yang harus ditulis pertama kali. Selanjutnya saya akan mengajak anda untuk mempelajari cara memuat/menampilkan sebuah gambar dan memahami apa itu atribut HTML.
Untuk memuat sebuah gambar pada dokumen HTML, kita akan menggunakan tag <img>. Lalu dimana kita meletakkan gambar tersebut? Di dalam tag <img> kah?
3.1. Mengenal Atribut HTML
Setiap tag HTML dapat memiliki satu atau lebih atribut, atribut ini berfungsi untuk menyimpan informasi yang berkaitan dengan tag tersebut.
Pada tag <img> kita akan menggunakan atribut src untuk menyimpan lokasi gambar : <img src>
Selanjutnya untuk memasukkan nilai pada atribut, kita gunakan operator sama dengan (=) diikuti dengan lokasi gambar yang diapit oleh tanda kutip. <img src=‚gambar.jpg‛>
Tag img termasuk ke dalam tag spesial dan tidak memiliki tag penutup (Disebut juga sebagai Self Closed Tag), seperti tag-tag lainnya. Ini dikarenakan tag ini tidak memiliki konten seperti : <title>Ini adalah Konten tag title</title>
Sebagai pengganti, kita tambahkan tanda slash (/) sebelum kurung tutup : <img src=‚gambar.jpg‛ />
Setiap tag img, selain memiliki atribut src untuk menyimpan lokasi gambar, anda juga harus menyertakan atribut alt yang akan digunakan sebagai teks alternatif ketika gambar tidak berhasil dimuat atau gambar hilang. <img src=‚logo.png‛ alt=‚Ini adalah teks alternatif‛ />
Dan atribut lainnya adalah atribut width dan height, yang berfungsi untuk menentukan lebar dan tinggi dari gambar tersebut. Memang hal ini tidak perlu dilakukan karena gambar secara otomatis akan terload dengan ukuran sebenarnya, namun hal ini sangat dianjurkan untuk mempercepat proses pemuatan gambar. <img src=‚logo.png‛ alt=‚Ini adalah teks alternatif‛ width=362 height=123 />
 |
| Gambar File Properties gambar |
Anda tidak perlu memberi tanda kutip pada nilai lebar dan panjang. Nilai ini bisa anda dapatkan dengan mengklik kanan gambar tersebut dan pilih menu properties. Pada tab details akan anda temui ukuran gambar tersebut.
Dengan penambahan atribut alt, ketika gambar yang dimaksud hilang/tidak/gagal termuat maka akan muncul sebuah icon broken file, dan isi dari atribut alt akan ditampilkan disana.
3.2. Cara penulisan lokasi file
Jika anda menyimpan gambar tersebut pada sebuah folder seperti berikut.
Gambar 18 Menyimpan gambar pada folder images
Maka yang perlu anda lakukan adalah menambahkan nama folder tersebut diikuti dengan tanda slash (/) dan nama file gambar yang akan dimuat: <img src=‚images/logo.png‛ alt=‚Ini adalah teks alternatif‛ />
Jika dalam folder tersebut terdapat folder lagi, dan gambar yang ingin anda muat ada di dalamnya maka penulisannya menjadi seperti berikut : <img src=‚images/folder1/folder2/logo.png‛ alt=‚Ini adalah teks alternatif‛ />
Selain penggunaan lokasi gambar seperti di atas, anda juga bisa menampilkan gambar yang sudah terdapat di internet, penulisan seperti ini disebut dengan hotlinking misalnya: <img src=‚http://ariona.net/images/gambar.jpg‛ alt=‚logo‛ />
Penggunaan hotlinking sangat tidak dianjurkan karena gambar yang dimuat bukanlah milik kita dan tentunya juga akan merugikan si pemilik gambar.
Bab 4 Membuat Link
Yang sering anda temui dalam sebuah website adalah link. Link ini akan membuat konten atau elemen HTML4 dapat di klik dan akan mengarahkan/membawa anda ke halaman web lainnya. Biasanya suatu link ditampilkan berwarna biru dan bergaris bawah (selama belum diberi style).
4.1. Link Standar
Link atau biasa disebut dengan anchor (pengait) dapat dibuat dengan menambahkan tag <a> pada teks yang ingin kita buat menjadi link. Klik <a>disini</a> untuk mendownload
Namun anda tidak akan melihat perubahan pada teks “disini” karena kita belum “mengaitkannya” ke halaman web lain. Untuk itu kita akan menggunakan attribut href untuk menyimpan alamat web yang akan dituju ketika link di klik (penulisan lokasi sama halnya dengan attribut src pada tag img). 1. Klik <a href=‚http://www.alamat-tujuan.com‛>disini</a> untuk mendownload
Sebagai latihan kita akan membuat file HTML baru dan membuat link untuk mengaitkannya ke latihan-latihan sebelumnya.
1. Buatlah file baru dengan nama latihan3.html, simpanlah di folder yang sama dengan latihan-latihan sebelumnya.
4 Tag-tag HTML juga biasa sebut dengan elemen.
 |
| Gambar Penempatan file pada folder yang sama |
2. Ketikkan kode berikut pada file latihan3.html 1. <!DOCTYPE HTML> 2. <HTML> 3. <head> 4. <title>Judul File HTML</title> 5. </head> 6. <body> 7. <h1>Selamat datang di website saya</h1> 8. <a href=‚latihan1.html‛>buka Latihan 1</a><br> 9. <a href=‚latihan2.html‛>buka Latihan 2</a> 10. </body> 11. </HTML>
3. Buka kembali file latihan1.html dan latihan2.html, dan tambahkan sebuah link yang akan mengait ke file latihan3.html tepat sebelum penutup tag body ( </body> ).
… <a href=‚latihan3.html‛>Kembali ke halaman utama <a> </body> </HTML>
4. Save pekerjaan anda, dan bukalah file latihan3.html pada browser. Anda dapat mengklik linknya satu persatu.
 |
| Gambar tampilan file Latihan3.html |
Ketika link “buka latihan 1” di klik, browser akan menampilkan file latihan1.html
 |
| Gambar Link untuk kembali ke halaman utama |
Dan Klik link “Kembali ke halaman utama” untuk menampilkan latihan3.html kembali.
Jika anda perhatikan pada kode yang terdapat dalam latihan3.html, ada beberapa tag yang belum saya jelaskan, yaitu tag <h1> dan <br>.
Tag <br> digunakan untuk memindahkan teks kebaris baru, sehingga teks yang dipisahkan dengan tag ini akan ditampilkan di baris yang berbeda. Jika anda menghapus tag <br> ini, maka teks akan ditampikan satu baris.
 |
| Gambar link ditampilkan satu baris tanpa tag <br> |
Untuk membuat link yang mengacu ke halaman web lain, pastikan anda menyertakan http:// pada atribut href link tersebut. <a href=‚http://www.google.com‛> Buka Google </a>
 |
| Gambar Error ketika http:// tidak ditambahkan pada alamat web lain |
Jika anda tidak menyertakan http:// maka link tersebut tidak akan bekerja sebagaimana mestinya.
Setiap link yang diklik akan ditampilkan di window/tab yang sama, bagaimana jika anda ingin membuka link tersebut di tab/window baru? Tambahkan atribut target=“_blank”. <a href=http://ariona.net target=‚_blank‛>ariona.net</a>
4.2. Link Email
Anda juga dapat membuat link email, link ini berisi alamat email yang ketika diklik, aplikasi untuk mengirim email akan otomatis terbuka dan tujuan email secara otomatis terisi dengan alamat yang telah ditentukan.
Untuk membuat link email, anda tinggal menambahkan mailto:alamat@email di dalam atribut href. <a href=‚mailto:mrxyz@yahu.com‛>Kirim Email</a> Selain tipe link-link di atas, masih banyak lagi tipe link lainnya, seperti link No. Telp, Aplikasi dan lainnya.
Bab 5 Heading/Penjudulan
Heading, digunakan untuk memberikan penjudulan pada suatu dokumen HTML. Bayangkanlah sebuah skripsi atau buku yang memiliki bab dan subbab-subbab di dalamnya. Untuk memformat penjudulan dalam HTML, kita gunakan tag <h1> untuk judul utama dan untuk judul subbabnya anda dapat menggunakan tag <h2> sampai dengan<h6>.
Setiap level judul memiliki ukuran huruf yang berbeda-beda (namun anda masih bisa merubah ukurannya melalui CSS).
Sebagai latihan, buatlah file HTML baru dengan nama latihan4.html lalu ketikkan kode HTML berikut: 1. <!DOCTYPE HTML> 2. <HTML lang=‚en-US‛> 3. <head> 4. <title>Heading</title> 5. </head> 6. <body> 7. <h1>Bab 1 : Pendahuluan</h1> 8. <h2>1.1 Latar Belakang</h2> 9. <p>Paragraf pendahuluan, bla..bla.. </p> 10. <h2>1.2 Pokok Permasalahan</h2> 11. <p>Paragraf pendahuluan, bla..bla.. </p> 12. <h1>Bab 2 : Pembahasan</h1> 13. <h2>2.1 Teori dan Konsep</h2> 14. <p>Paragraf pendahuluan, bla..bla.. </p> 15. <h2>2.2 Algoritma Pemrograman</h2> 16. <p>Paragraf pendahuluan, bla..bla.. </p> 17. </body> 18. </HTML>
 |
| Gambar Penjudulan pada dokumen HTML |
Adanya penjudulan dimaksudkan agar suatu dokumen HTML lebih terstruktur layaknya sebuah dokumen resmi seperti skripsi /paper yang mengharuskan adanya perbedaanantara Bab utama dan sub-babnya.
Perhatikan contoh penggunaan Heading dalam suatu website di di halaman selanjutnya.
Dalam website tersebut, Logo/Judul dari website diberi Heading Level 1, untuk judul artikel diberi heading level 2 dan judul dari bagian-bagian di dalamnya diberi heading level 3 s.d 4
Bab 6 Membuat daftar/list
Sebuah daftar dapat memiliki penomoran atau hanya sebuah simbol berupa lingkaran atau bentuk lainnya. Dalam HTML, daftar yang menggunakan penomoran disebut dengan ordered list dan yang menggunakan simbol disebut dengan unordered list.
6.1. Ordered List
Ordered list atau Daftar berurutan dapat dibuat dengan menggunakan tag <ol> (singkatan dari ordered list) dan untuk setiap listnya kita gunakan tag <li> (singkatan dari list item/item daftar). Sebagai contoh, perhatikan kode HTML berikut : 1. <h2>Yang harus dilakukan hari ini</h2> 2. <ol> 3. <li>Pergi ke pasar</li> 4. <li>Buat tutorial HTML</li> 5. <li>Mengerjakan tugas kuliah</li> 6. </ol>
Penomoran daftar akan dilakukan secara otomatis ketika anda menambahkan daftar item.
Gunakan Ordered list, ketika sebuah list/daftar memerlukan urutan yang benar, seperti cara menyalakan motor dan lain sebagainya.
Dan jika ditampilkan pada browser, maka yang akan anda dapatkan adalah seperti berikut :
 |
| Gambar Daftar berurutan |
6.2. Unordered List
Berbeda dengan daftar berurut, unordered list akan menandai setiap item dengan simbol. Baik berupa lingkaran atau persegi (anda masih bisa merubahnya dengan CSS). Untuk membuat daftar tidak berurut kita gunakan tag <ul> dan seperti tag <ol>, item yang terdapat di dalamnya harus diapit dengan tag <li>.
Jika kita modifikasi contoh sebelumnya dengan merubah <ol> menjadi <ul> maka yang akan kita dapat adalah seperti berikut : 1. <h2>Yang harus dilakukan hari ini</h2> 2. <ul> 3. <li>Pergi ke pasar</li> 4. <li>Buat tutorial HTML</li> 5. <li>Mengerjakan tugas kuliah</li> 6. </ul>
 |
| Gambar Daftar tidak berurut |
Secara default, item akan ditandai dengan lingkaran.
6.3. Definition List
Berbeda dengan Ordered List dan Unordered List yang memiliki struktur sama, Data list memiliki struktur tersendiri. Biasanya data list ini digunakan untuk membuat daftar istilah beserta definisinya seperti halnya dalam kamus. <dl> <dt>Test</dt> <dd>Test</dd> </dl>
Tag dt (definition term) digunakan untuk menampung istilah yang akan didefinisikan, dan tag dd digunakan untuk menuliskan definisi dari dt sebelumnya. Berikut contoh penggunaan dari Definition List : <dl> <dt>Manga</dt> <dd>Manga (baca: man-ga, atau ma-ng-ga) merupakan kata komik dalam bahasa Jepang; di luar Jepang, kata tersebut digunakan khusus untuk membicarakan tentang komik Jepang. </dd> <dt>Mangaka</dt> </dd>Mangaka (baca: man-ga-ka, atau ma-ng-ga-ka) adalah orang yang menggambar manga</dd> </dl>
6.4. List/Daftar bersarang
Sebuah daftar bisa saja memiliki daftar lagi di dalamitemnya, atau biasa kita sebut dengan daftar/list bersarang (nested list). Contohnya seperti pada latihan yang akan kita buat berikut.
Buat file baru dengan nama file latihan5.html lalu ketikkan kode HTML berikut 1. <!DOCTYPE HTML> 2. <HTML> 3. <head> 4. <title>List/Daftar</title> 5. </head> 6. <body> 7. <h2>Yang harus dilakukan hari ini</h2> 8. <ol> 9. <li>Pergi ke pasar 10. <ul> 11. <li>Beli sayuran</li> 12. <li>Beli kertas 13. <ol> 14. <li>A4</li> 15. <li>Legal</li>
31
Belajar HTML & CSS : Tutorial Fundamental dalam mempelajari HTML & CSS
16. </ol> 17. </li> 18. <li>Beli tinta</li> 19. </ul> 20. </li> 21. <li>Buat tutorial HTML</li> 22. <li>Mengerjakan tugas kuliah</li> 23. </ol> 24. </body> 25. </HTML>
Dan berikut tampilan pada browser.
 |
| Gambar List bersarang |
Yang perlu anda perhatikan adalah di mana anda meletakkan tag <ol>atau <ul> jika anda ingin menempatkannya pada suatu item, yaitu sebelum penutup tag list item (</li>).
Daftar seperti ini biasa digunakan untuk pembuatan menu website, atau keperluan lainnya yang memang membutuhkan penomoran atau sesuatu yang memiliki poin-poin.
Bab 7 Memahami Tag div (Division)
Anda dapat membuat suatu group dari tag-tag HTML yang anda buat dengan menggunakan tag <div>, seperti pada contoh kasus berikut :
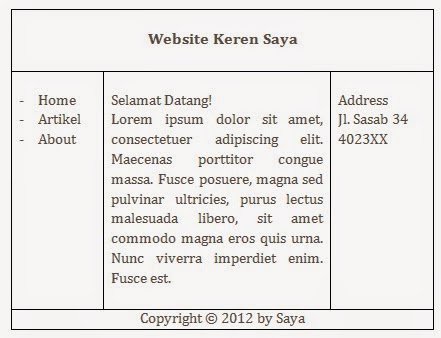
Setiap website/weblog yang anda buka, jika diperhatikan pasti memiliki empat bagian/group. Keempat bagian/group ini antara lain :
1. Header
Bagian kepala website yang berisi logo website, nama website, slogan website, menu website dan lainnya.
2. Content
Berisi isi dari website itu sendiri, jika website berupa weblog, maka contentnya berisi postingan terbaru atau informasi lainnya.
3. Sidebar
Berada di samping Content dan biasanya berisi iklan, kategori artikel dan widget atau hiasan situs lainnya.
4. Footer
Bagian kaki dari website yang pada umumnya diisi dengan tag website tersebut, misalnya copyright © 2012 by someone.
Lebih sederhananya, bayangkanlah Surat resmi yang memiliki Kop surat, badan surat dan penutup surat.
Dalam HTML, kita dapat membagi bagian-bagian tersebut dengan menggunakan tag <div> (division/bagian) dan untuk menamai setiap div kita gunakan atribut id atau class5. Berikut contoh penggunaan tag div jika kita terapkan pada bagian-bagian website yang telah kita sebutkan sebelumnya:
* Atribut ID dan Class tidak hanya digunakan dalam tag div saja melainkan dapat digunakan di setiap tag HTML untuk memberikan penamaan sebagai referensi jika diperlukan.
33
Belajar HTML & CSS : Tutorial Fundamental dalam mempelajari HTML & CSS
1. <div id=‚header‛> 2. </div> 3. 4. <div id=‚content‛> 5. </div> 6. 7. <div id=‚sidebar‛> 8. </div> 9. 10. <div id=‚footer‛> 11. </div>
Jika anda menampilkannya pada browser, anda tidak akan melihat apa-apa karena tag div tidak akan menampilkan efek visual. Tag ini hanya digunakan untuk membuat dokumen HTML lebih terstruktur dengan membagi-bagi dokumen ke dalam bagian-bagian yang lebih spesifik.
7.1. Pakai ID atau Class?
Bagi seorang pemula, termasuk saya ketika masih belajar HTML & CSS pasti menanyakan hal yang sama. Pasalnya atribut ID dan Class digunakan untuk menamai tag HTML. Lalu apa perbedaan dari keduanya?
ID
Atribut ID digunakan untuk penamaan elemen HTML yang memiliki karakteristik unik/berbeda. Tidak boleh ada dua atau lebih elemen yang mempunyai ID yang sama. Perhatikan contoh berikut : 1. <div id=‚menu‛> 2. <ul id=‚menu‛> 3. <li>Beranda</li> 4. <li>Tutorial</li> 5. </ul> 6. </div>
Penggunaan atribut ID pada contoh di atas adalah SALAH, karena terdapat dua ID yang sama, yaitu “menu” pada tag <div> dan <ul>.
Perhatikan contoh sebelumnya, bahwa kita menggunakan ID yang berbeda untuk setiap div yakni, header, content, sidebar dan footer karena semuanya memiliki struktur dan fungsi yang berbeda dalam suatu dokumen HTML.
Class
Class digunakan untuk penamaan elemen yang memiliki karakteristik/struktur sama dan dapat digunakan berulang kali dalam markup (Kode HTML). Sebagai contoh, perhatikan kode HTML berikut : 1. <ul id=‚menu‛> 2. <li class=‚merah‛>Beranda</li> 3. <li>Tutorial</li> 4. <li class=‚merah‛>Berita</li> 5. <li>Video</li> 6. </ul>
Pada Kode HTML di atas, saya menggunakan class Merah pada beberapa list item, karena nantinya list item yang memiliki class merah akan diberi warna background merah.
Kesimpulannya adalah, ketika anda memiliki beberapa elemen dengan karakter/format yang sama, gunakan Class sebagai penamaannya dan Gunakan ID untuk elemen yang berbeda dan membutuhkan tanda pengenal lebih spesifik.
7.2. Memahami hubungan Child, Parent dan Siblings
Ketika suatu tag memiliki tag/konten didalamnya maka hubungan antar tag-tag tersebut disebut dengan child-parent dan sibling. Perhatikan contoh berikut : 1. <div id=‚wrapper‛> 2. <div id=‚content‛> 3. <div id=‚article‛></div> 4. <div id=‚sidebar‛></div> 5. </div> 6. </div>
Dalam contoh kode HTML tersebut :
<div id=‚wrapper‛> disebut Parent, dan tag HTML yang ada di dalamnya disebut dengan Child(<div id=‚content‛>).
Begitu juga dengan <div id=‚content‛> disebut parent untuk <div id=‚article‛> dan <div id=‚sidebar‛>,
dan hubungan antara<div id=‚article‛> dan <div id=‚sidebar‛> disebut dengan sibling, atau saudara.
Bab 8 Form
 |
| Gambar Formulir (FORM) pendaftaran Yahoo! |
Control-control Form
Setiap control pada form dapat dibuat dengan menggunakan tag <input>. Dan yang membedakan tipe dari control tersebut berada pada atribut type (tipe kontrol). Berikut ini adalah sebagian tipe kontrol yang biasa ditemui :
Label
Label digunakan untuk memberikan keterangan pada setiap input yang ada. Jika anda perhatikan formulir pendaftaran situs yahoo, yang disebut dengan label adalah yang ditandai berikut ini :
Gambar 29 Contoh Label pada form <label for=‚Name‛> Keterangan Input </label>
Atribut for diisi dengan isi dari atribut name pada kontrol yang ingin diberi label.
Text
Control input ini dapat diisi dengan teks yang memiliki kata yang tidak terlalu panjang/hanya satu baris, biasa digunakan dalam form pencarian, nama dan lain sebagainya. <label for=‚nama‛>Nama Lengkap</label> <input type=‚text‛ name=‚nama‛ />
 |
| Gambar Text Input |
Jika text input yang akan ditampilkan ingin memiliki nilai, maka tuliskan nilai tersebut di dalam atribut value. <input type=‚text‛ name=‚nama‛ value=‚Rian Ariona‛ />
Dengan begitu, ketika halaman dibuka, text input ini secara otomatis akan terisi dengan nilai dari atribut value.
Text Area
Sama halnya dengan Input Text, namun textarea dapat diisi lebih dari satu baris, cocok digunakan untuk isian yang panjang, seperti alamat, deskripsi, atau biodata.
Berbeda dengan kontrol lainnya yang menggunakan tag <input>, text area memiliki tag sendiri yaitu <textarea></textarea>. Dan apa yang terdapat di dalam tag ini adalah value dari kontrol tersebut <label for=‚alamat‛>Alamat Lengkap</label> <textarea name=‚alamat‛></textarea>
 |
| Gambar Text area |
Combo Box
Combo Box adalah kontrol yang memiliki pilihan ketika diklik. Pembuatannya sama seperti pembuatan Daftar/List namun dengan tag yang berbeda. <label for=‚kota‛>Kota</label> <select name=‚kota‛> <option>Jakarta</option> <option>Bandung</option> <option>Tasikmalaya</option> </select>
 |
| Gambar Combo Box |
Submit/Button
Submit atau Button, berupa tombol yang dapat di klik. Penggunaan atribut value pada kontrol ini akan merubah text yang ada di dalamnya. <input type=‚submit‛ value=‚ kirimkan data‛ />
 |
| Gambar Button |
Sebagai latihan, kita coba menggabungkan kontrol-kontrol yang telah anda pelajari sebelumnya menjadi satu form utuh.
Buatlah file baru, dengan nama file latihan6.html, lalu ketikkan kode HTML berikut pada file latihan6.html 1. <!DOCTYPE HTML> 2. <HTML> 3. <head> 4. <title>Form</title> 5. </head> 6. <body> 7. <form> 8. <label for=‚nama‛>Nama</label> 9. <input type=‚text‛ name=‚nama‛><br> 10. <label for=‚alamat‛>Alamat</label> 11. <textarea name=‚alamat‛></textarea><br> 12. 13. <label for=‚kota‛>Kota</label> 14. <select name=‚kota‛> 15. <option>Jakarta</option> 16. <option>Bandung</option> 17. <option>Tasikmalaya</option> 18. </select><br> 19. 20. <input type=‚submit‛ value=‚kirimkan data‛> 21. </form> 22. </body> 23. </HTML>
Berikut ini adalah tampilan yang anda dapatkan jika file latihan6.html dibuka di dalam browser.
 |
| Gambar 34 Form utuh |
Dalam buku ini, saya tidak akan membahas bagaimana cara memroses data yang dikumpulkan dari form tersebut, karena dalam HTML kita tidak bisa melakukan proses pengolahan data. Ingat bahwa HTML hanya digunakan untuk memformat dokumen, bukan untuk memroses data.
Untuk memroses data, kita bisa menggunakan bahasa pemrograman web, seperti Javascript atau PHP atau bahasa pemrograman web lainnya.
Dengan bahasa pemrograman seperti Javascript atau PHP anda dapat mengolah data-data yang dikumpulkan dari Form HTML untuk diproses dan dikeluarkan kembali menjadi suatu informasi baru.
Bab 9 Tabel
Untuk menampilkan data dengan tipe tabel dalam HTML, kita bisa menggunakan tag <table>. <table></table>
Untuk membuat baris tabel, kita gunakan tag <tr> – singkatan dari table row (ditulis di dalam tag table) <table> <tr></tr> </table>
Sedangkan untuk menentukan banyaknya kolom, tergantung dari banyaknya tag <td> (table data) yang digunakan di dalam tag <tr>. 1. <table> 2. <tr> 3. <td>No</td> 4. <td>Nama</td> 5. <td>Alamat</td> 6. </tr> 7. </table>
Untuk menyatukan kolom atau baris (merge-cell) kita tambahkan atribut colspan (untuk merge horizontally-secara horizontal) atau rowspan (untuk merge vertically).
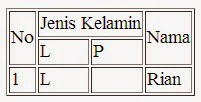
1. <table> 2. <tr> 3. <td rowspan=2>No</td> 4. <td colspan=2>Jenis Kelamin</td> 5. <td rowspan=2>Nama</td> 6. </tr> 7. <tr> 8. <td>L</td> 9. <td>P</td> 10. </tr> 11. <tr> 12. <td>1</td> 13. <td>L</td> 14. <td></td>
42
Belajar HTML & CSS : Tutorial Fundamental dalam mempelajari HTML & CSS
15. <td>Rian</td> 16. </tr> 17. </table>
Jika anda tampilkan dalam browser, maka tabel tersebut tidak akan memiliki garis, untuk memberi garis pada tabel anda dapat menambahkan atribut border=1 pada tag <table> atau anda dapat menambahkan border lewat CSS nantinya.
 |
| Gambar Tabel setelah pemberian atribut border |
Sebagai latihan, anda tulis kode tabel di atas dan tambahkan beberapa data lagi, lalu simpan dalam file latihan7.html.
9.1. Struktur tabel yang dianjurkan
Agar format tabel sesuai dengan ketentuan, Anda dapat menggunakan tag <thead> untuk baris yang menjadi Judul tabel, <tbody> untuk data/isi dari tabel dan <tfooter> untuk kaki tabel (bisa diisi sama dengan thead atau lainnya). 1. <table border=1> 2. <thead> 3. <tr> 4. <td rowspan=2>No</td> 5. <td colspan=2>Jenis Kelamin</td> 6. <td rowspan=2>Nama</td> 7. </tr> 8. <tr> 9. <td>L</td> 10. <td>P</td> 11. </tr> 12. </thead> 13. 14. <tbody> 15. <tr> 16. <td>1</td> 17. <td>L</td> 18. <td></td> 19. <td>Rian</td> 20. </tr> 21. </tbody> 22. </table>
43
Belajar HTML & CSS : Tutorial Fundamental dalam mempelajari HTML & CSS
9.2. Kesalahan dalam penggunaan <table>
Tag table digunakan untuk memformat data tabular/data yang membutuhkan format tabel dalam menampilkannya, seperti contoh penggunaan tabel untuk menampilkan data nilai berikut :
Masih banyak yang menggunakan tabel untuk keperluan layouting sebuah website, misalnya menggunakan tag table untuk membuat layout 2 kolom, 3 kolom, atau 4 kolom seperti contoh berikut :
 |
| Gambar Penggunaan table untuk layout adalah menyalahi aturan |
Penggunaan tag <table> untuk keperluan layout adalah menyalahi aturan/fungsi dari tag table tersebut.
Layout table biasanya dibuat secara otomatis oleh aplikasi seperti Dreamweaver atau Photoshop (di-generate oleh slicing tool).







Tidak ada komentar:
Posting Komentar